Drag and drop should know what the mouse is near #30468, #31707
Our previous drag and drop only knew about what was under the mouse. It now also knows what the mouse is near. This sense of closeness, combined with our new sense of structure, gives us much better guesses about where you'll want the new pattern markup to go.
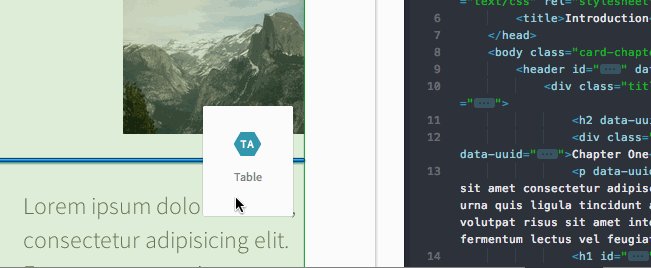
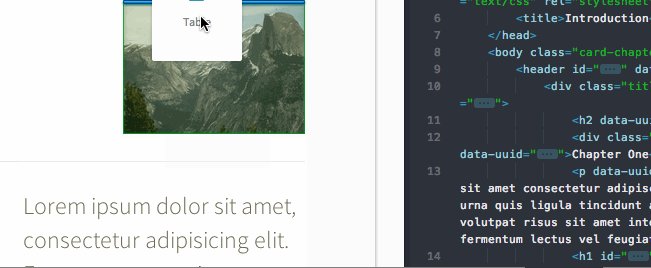
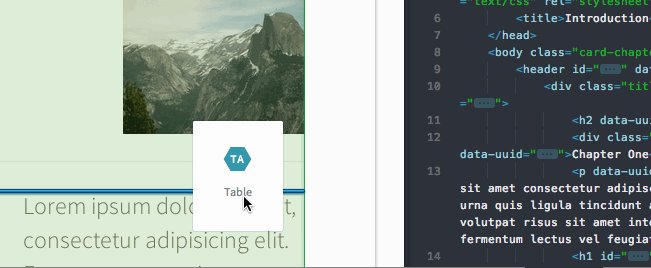
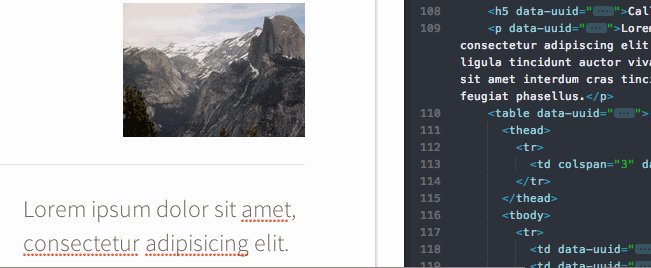
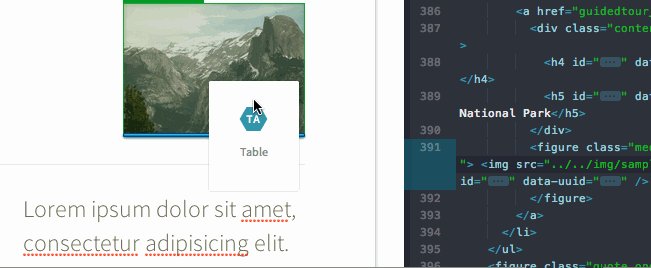
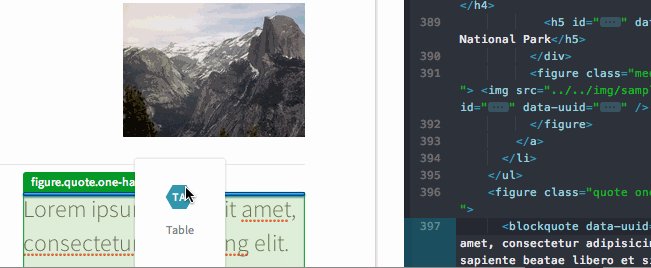
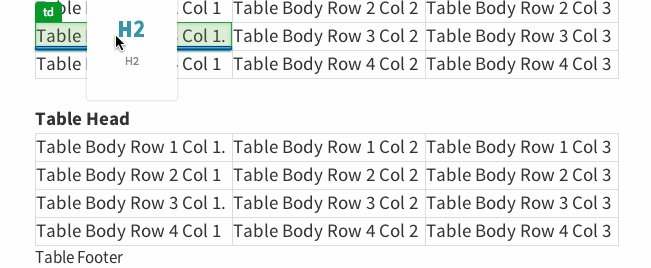
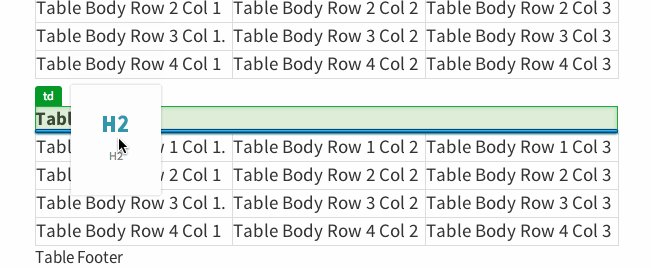
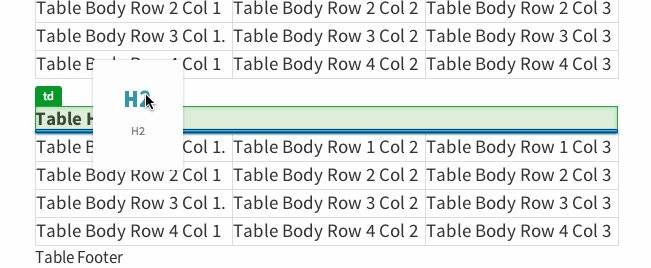
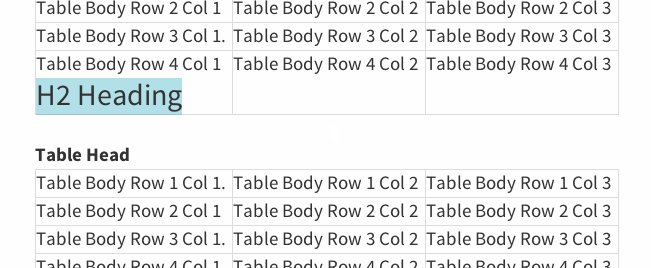
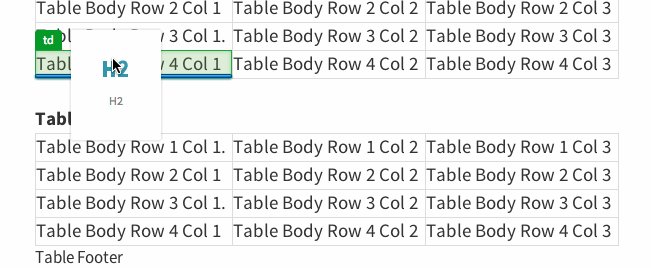
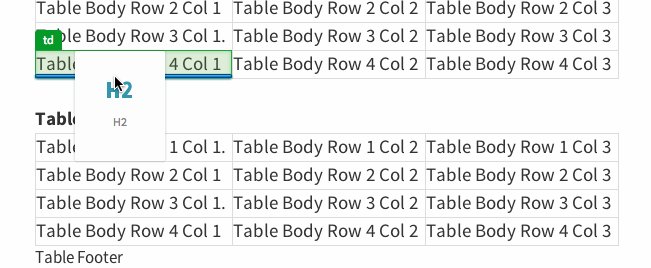
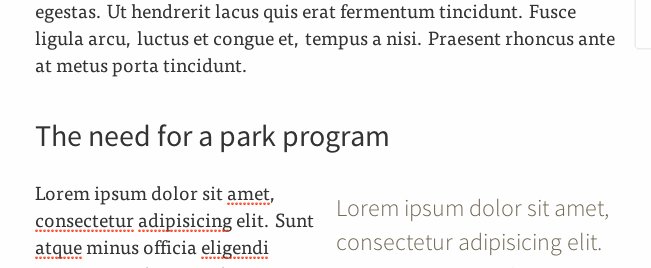
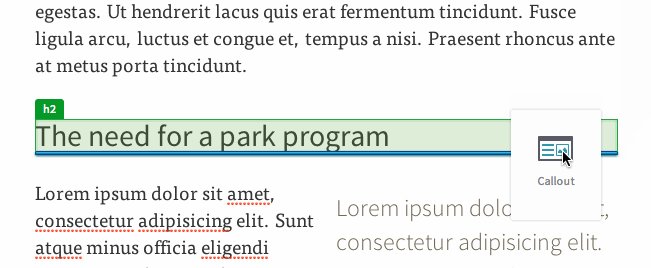
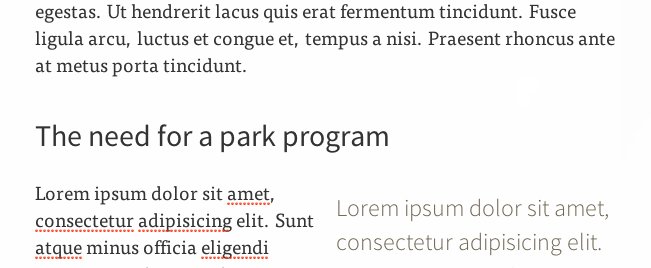
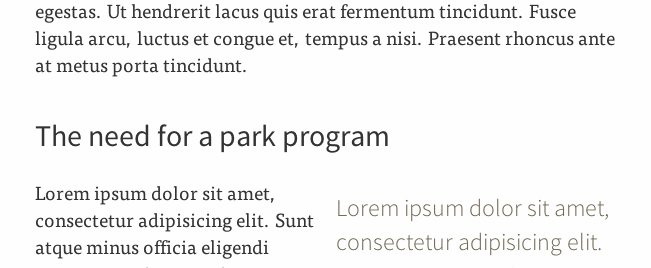
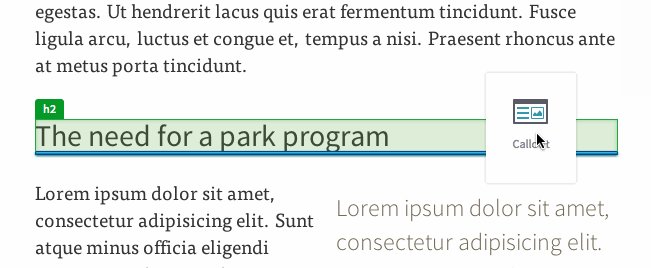
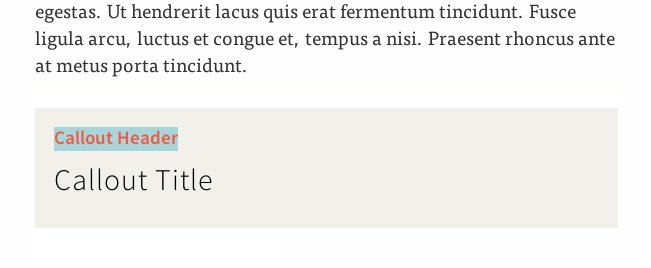
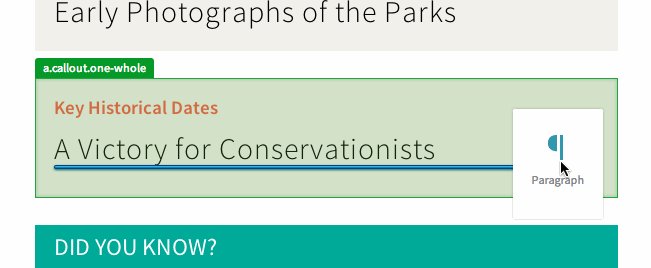
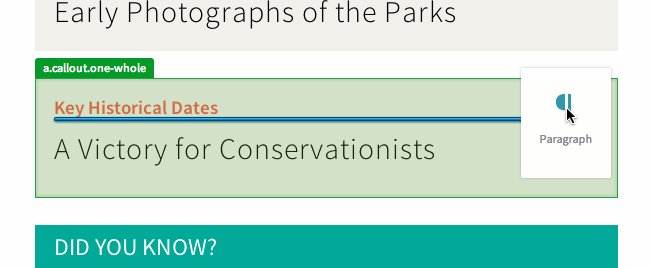
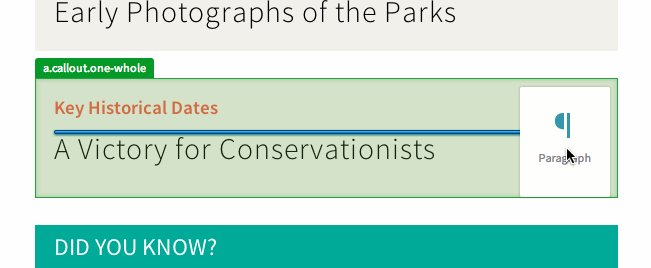
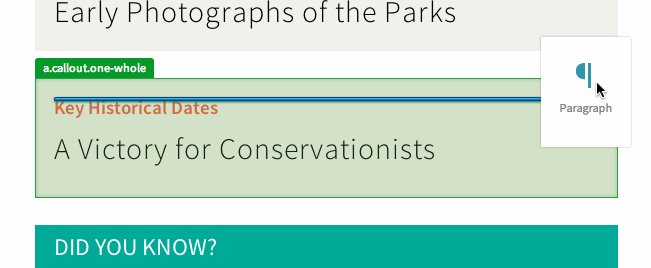
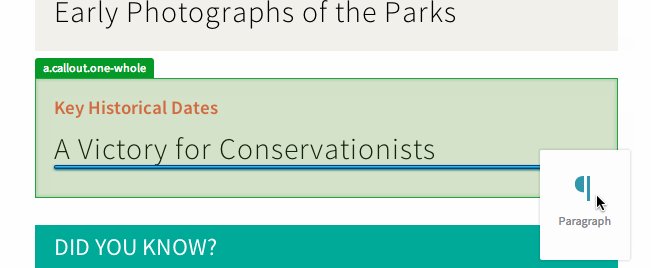
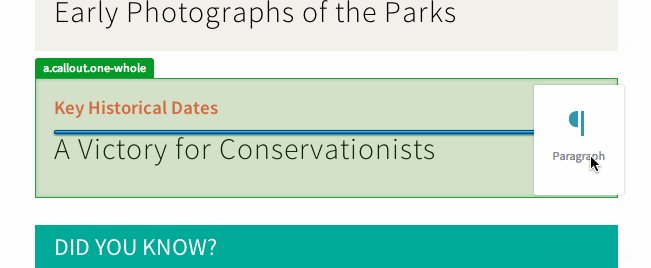
The first example shows that you can insert a pattern badge after a table (or before a list, etc.) by simply moving your badge just a little under the table and letting it go. Our earlier algorithm didn't support this use case because we simply didn't know you were close to the table once you were outside of it. Most other drag and drop implementations have to resort to some pretty hacky UX to get around this (see: large semantic outlines).
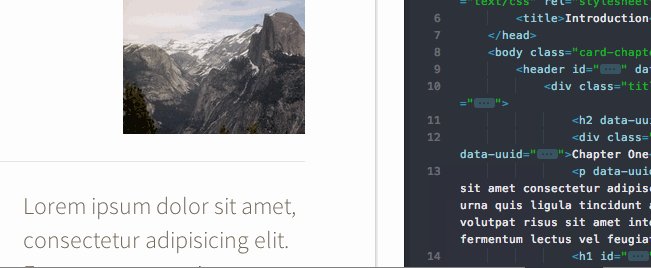
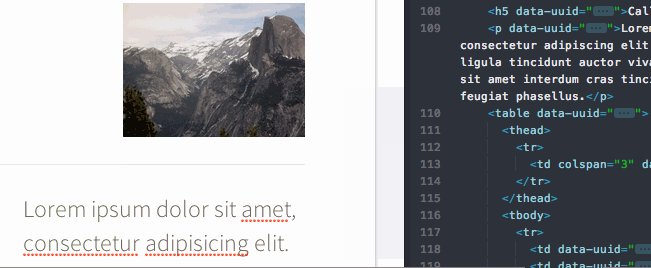
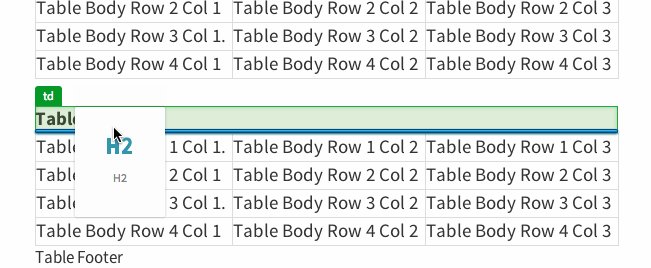
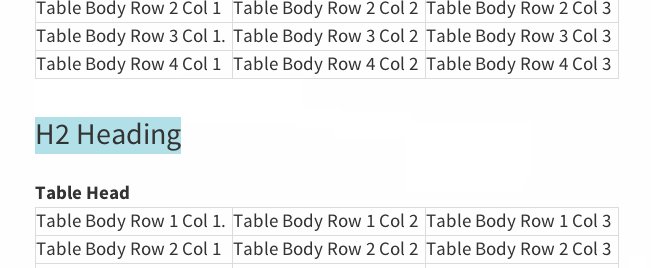
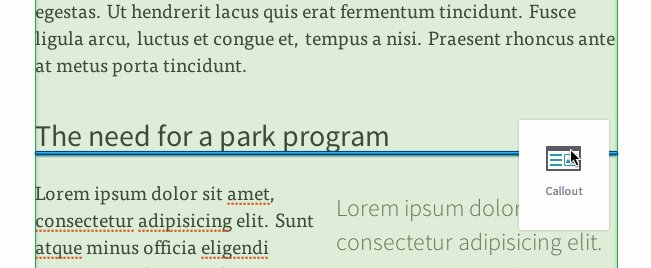
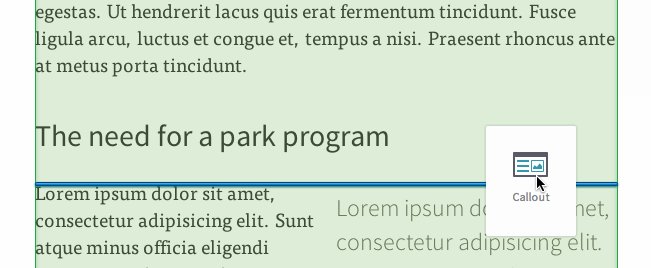
The second example shows that we can also make smarter suggestions when the mouse is over whitespace in a large container, such as the <body> element.
|